Speeding up websites
Last year, in September 2014, when I was working for one of my clients, I was asked to look for some options on how
quickly and easily speed up the loading of the webpages. They were using Apache2 webserver and they didn’t plan to move
away from that. At that time, the client hadn’t any frontend developers. Nobody in team had solid knowledge about bower,
gulp, less, sass and other cool toys of frontend guys. Basically we were team of pure backend php developers. So we had
to sort out the performance issue very quickly without having the right skills where the most opportunities were. I was
looking into solutions like caching, but that still, didn’t optimise images, nor minimised the css and js files. At
that time I’ve heard about some cool stuff that google is doing in one of software engineering podcasts. One of the tools
was google pagespeed mod. It seemed to improve performance of the Apache2 webserver so I decided to give it a try.
TL;DR I am sharing my experience with setting up the pagespeed mod and using it.
Prerequisites
- linux based server
- no more than 1 hour setup time
- Apache webserver
- internet connection
- a drink
drink = 'coffee'
if(your_age < 18)
drink = 'tea'
Installation
Let’s jump into problem. Pagespeed is an apache module which needs to be installed onto Apache server. My commands are
run for Centos linux, but I believe if you replace yum with apt-get for debian or brew for MacOs, it should be
all nearly the same. Install at, get the rpm package and install pagespeed:
sudo yum install at
wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_x86_64.rpm
sudo rpm -U mod-pagespeed-*.rpm
The installation should add these two modules to your system:
/usr/lib64/httpd/modules/mod_pagespeed.so
/usr/lib64/httpd/modules/mod_pagespeed_ap24.so
One is for Apache version <=2.2 and the other one for Apache >=2.4. The file you will be adding to your httpd.conf
depends on the version of apache. You can check your apache version by running:
httpd -v
The rpm installation also adds 2 configuration files located here
/etc/httpd/conf.d/pagespeed.conf
/etc/httpd/conf.d/pagespeed_libraries.conf
and in your bin folder, you will have a new command minify:
/usr/bin/pagespeed_js_minify
Amazing, so we have everything ready, before activating pagespeed
Activate settings
When you install PageSpeed module, its configuration was added to apache2 config folder /etc/httpd/conf.d/pagespeed.conf
so all you need to do to activate it is restarting apache server and that will load new config files.
sudo service httpd restart
#or
sudo apachectl -k restart
Admin features are set up on the bottom of the conf file in directives like:
<Location /pagespeed_admin>
Order allow,deny
Allow from localhost
Allow from 127.0.0.1
SetHandler pagespeed_admin
</Location>
<Location /pagespeed_global_admin>
Order allow,deny
Allow from localhost
Allow from 127.0.0.1
SetHandler pagespeed_global_admin
</Location>
If you are running on localhost, you should be able to access it by typing in browser http://localhost/pagespeed_admin
I installed pagespeed mod into my Vagrant devbox in Virtual machine and I couldn’t access these admin pages straight
away and I was getting 404 page. My IP address to Virtual machine was 10.0.2.2 and therefore I had to add to both of
directives Allow from 10.0.2.2 to fix 404 page. (restart apache again ;)
Locking access to admin pages
I assume that you don’t want the admin pages to be visible on live server, therefore you should remove admin directives or do something else. There are many ways on how to do it. I simply locked access for certain user. Let’s start with creating user vagrant and storing password in file:
sudo mkdir /usr/local/apache
sudo mkdir /usr/local/apache/passwd
sudo htpasswd -c /usr/local/apache/passwd/pagespeed_pwds vagrant
When asked, enter the new password and then confirm it. Great, now we have created file
/usr/local/apache/passwd/pagespeed_pwds where we can store all users and passwords. We can create later more users
and store their credentials in this file.
Go back to /etc/httpd/conf.d/pagespeed.conf and change both directives so that auth for new user vagrant is used:
<Location /pagespeed_admin >
Order allow,deny
Allow from 10.0.2.2
SetHandler pagespeed_admin
AuthType Basic
AuthName "Restricted Files"
AuthBasicProvider file
AuthUserFile /usr/local/apache/passwd/passwords
Require user vagrant
</Location>
<Location /pagespeed_global_admin >
Order allow,deny
Allow from 10.0.2.2
SetHandler pagespeed_global_admin
AuthType Basic
AuthName "Restricted Files"
AuthBasicProvider file
AuthUserFile /usr/local/apache/passwd/passwords
Require user vagrant
</Location>
Don’t forget to restart apache after each conf change.
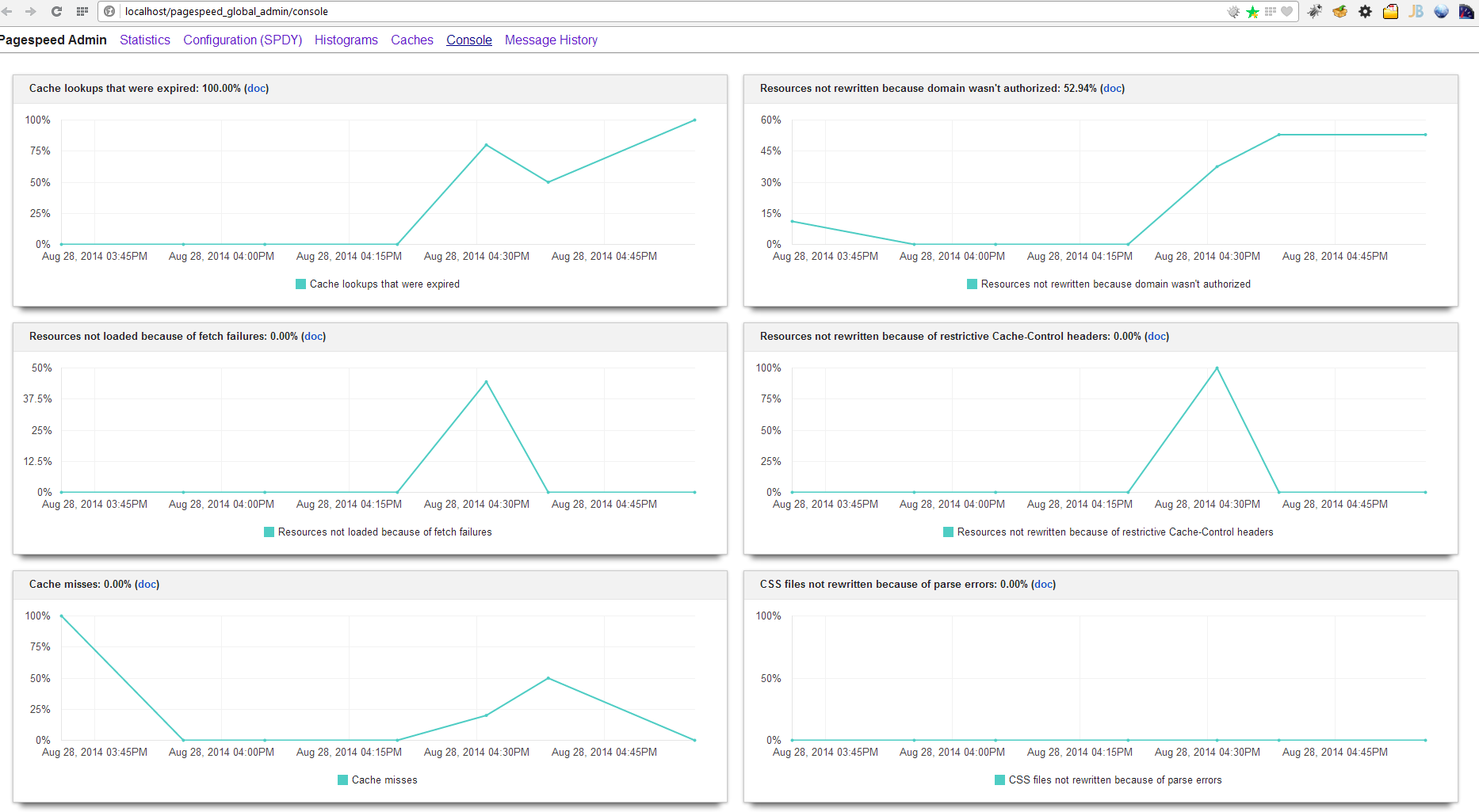
Now go to browser http://localhost/pagespeed_global_admin/,
and you will be able to log in only with user vagrant using correct password

Configuring pagespeed modules
Ok, now we can see in admin what feature is active and what not. We also can see some statistics, but we will do some
more changes to set up desired configuration. The pagespeed consists of many filters, or so called submodules, each of
them adds some functionality to the whole pagespeed module. Some of these filters are in experimental or test phase,
but some are already ready to be used. The ones which are stable, are added to core level. CoreFilters level is
recommended as safe and contains a lot of filters. Full list of filters
is available at the pagespeed website. Lets go back to /etc/httpd/conf.d/pagespeed.conf file and activate CoreFilters:
ModPagespeedRewriteLevel CoreFilters
This will enable one of 3 levels of filters. We can use ModPagespeedDisableFilters {something} to remove any filters
activated in that level. We don’t need to remove any filters, but we are going to add few additional filters to conf file:
ModPagespeedEnableFilters make_google_analytics_async,include_js_source_maps
ModPagespeedEnableFilters collapse_whitespace,elide_attributes
ModPagespeedEnableFilters insert_image_dimensions,remove_comments
ModPagespeedEnableFilters sprite_images,trim_urls
Some rewrite or optimisation processes can take more time than we want to wait. If the process is longer than 50 miliseconds, serve the original resource and process and cache the resource after serving for the next request:
ModPagespeedRewriteDeadlinePerFlushMs 50
The resources made by modpagespeed should be delivered gziped? So we can simply turn that on, in our conf file:
ModPagespeedFetchWithGzip on
SetOutputFilter DEFLATE
If the SSL certificates are not used, comment out the following lines:
ModPagespeedSslCertDirectory "/etc/pki/tls/certs"
ModPagespeedSslCertFile /etc/pki/tls/cert.pem
Restart apache, and we should be able to see these changes in admin as active.

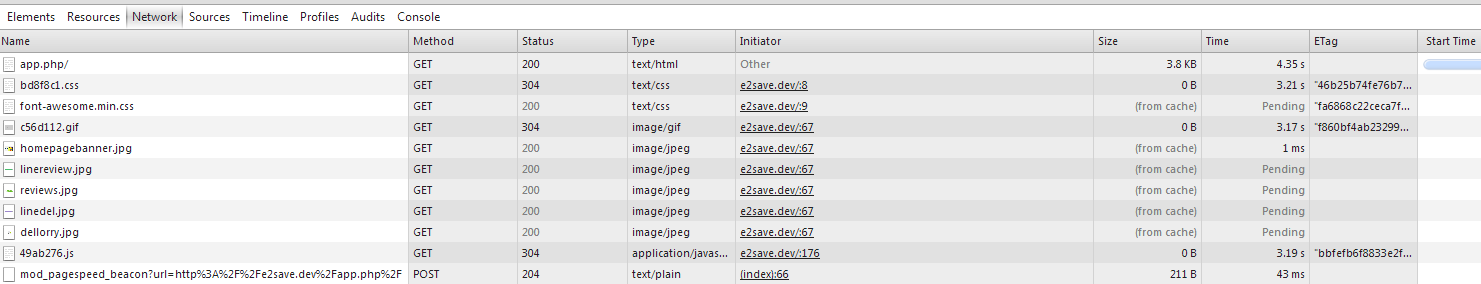
Let’s now load page from our website:

We can now see results loading our page: one css, one js, sprites gif, progressive jpegs, and many more. Enjoy the drink of your selection.